はじめに
こんにちは!りょうまです(@ryoo_black)。
Webサイト制作の仕事をしていると、Figmaやノーコードツール、開発ドキュメントなど、毎日アクセスするサイトがたくさんあります。
でも、ブックマークバーはすぐにいっぱいになってしまいますよね。
そこで、ショートカットキーで瞬時にサイトを開けるChrome拡張機能「Site Launcher」を開発しました!
この記事では、初めて拡張機能を使う方でも簡単に使いこなせるよう、インストールから基本的な使い方まで丁寧に解説していきます。
たった数分の設定で、あなたの作業効率が大幅にアップすること間違いなしですので、ぜひ参考にしてみてください!
インストール
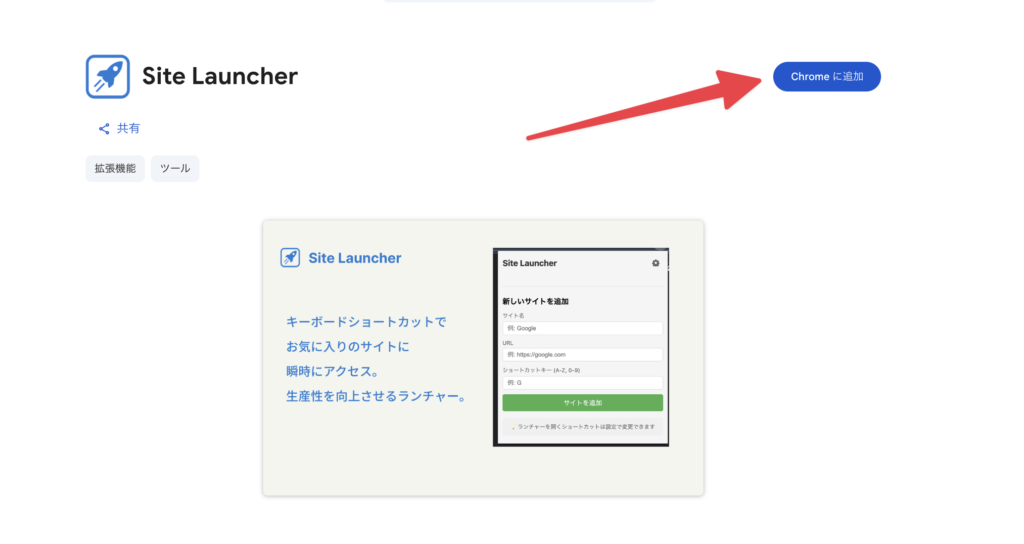
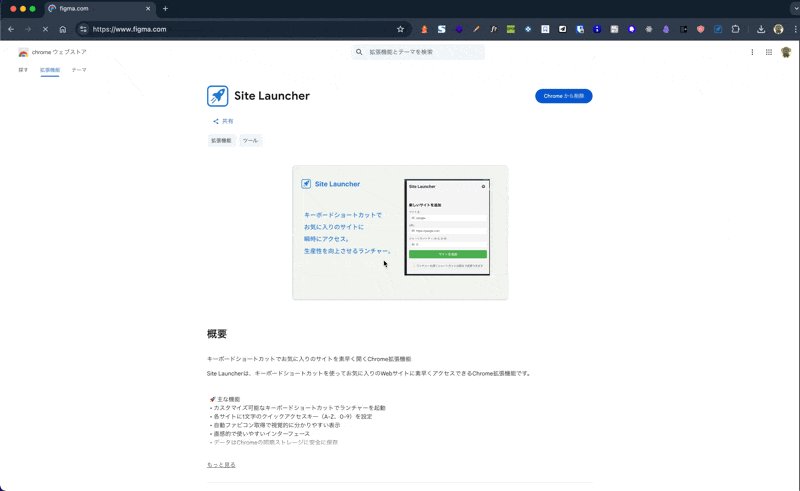
以下のリンクから「Site Launche」のページにアクセスしてください。
アクセス後「Chromeに追加ボタン」を押下し、インストールをしてください。

基本的な使い方
サイトランチャーの起動方法
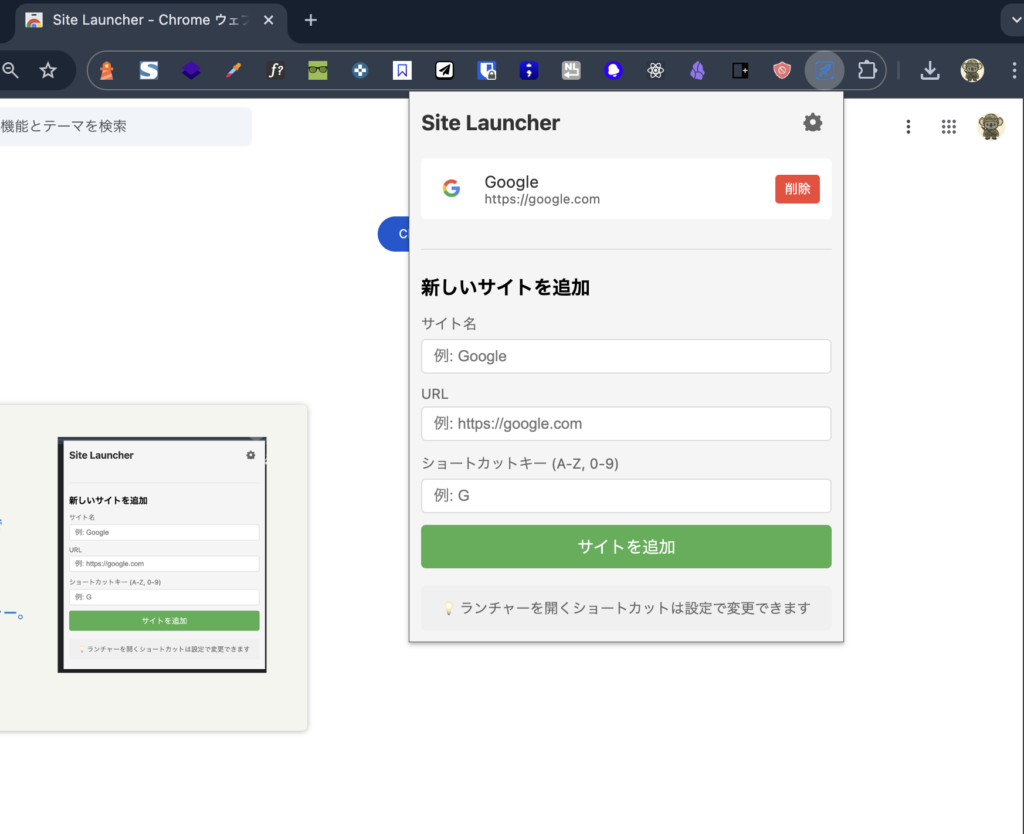
まず、サイトランチャーを起動してみましょう。
設定したショートカットキー(デフォルト:Cmd+M)を押すと、サイトランチャーのウィンドウが表示されます。

新しいサイトの追加方法
サイトの追加は、以下の3ステップで完了します:
- 「新しいサイトを追加」をクリック
- サイトランチャーウィンドウ内の「新しいサイトを追加」ボタンをクリックします
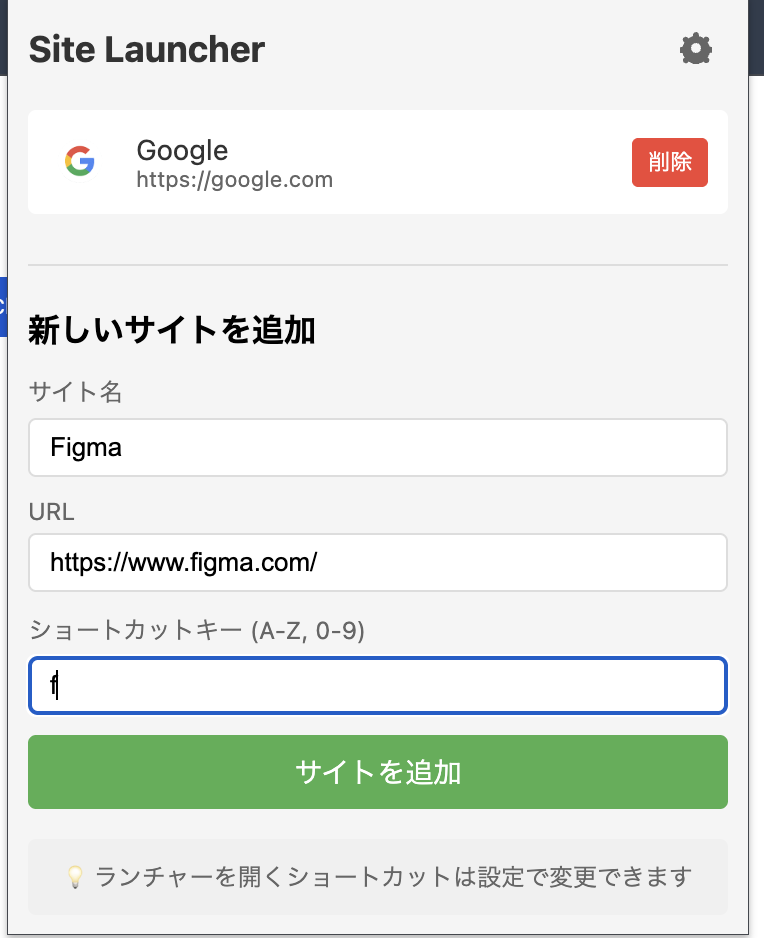
- 必要情報を入力
- サイト名:わかりやすい名前を入力(例:Figma)
- URL:サイトのアドレスを入力(例:https://www.figma.com)
- ショートカットキー:A〜Z、0〜9から選択(例:F)
- 「保存」をクリック
- 入力が完了したら、「保存」ボタンをクリックして完了です

実際の使用例
私の実際の使用例を紹介します。
私はWebデザインツールの「Figma」を頻繁に使うので、ショートカットキー「F」に設定しています。使い方は本当にシンプルです:
- Cmd+Mを押してサイトランチャーを起動
- そのままFキーを押す
- Figmaが新しいタブで開く!
たった2ステップ、1秒以内でFigmaにアクセスできるようになりました。

以前はブックマークバーから探したり、URLを入力したりしていたので、これだけでも作業効率が格段に上がりました。
皆さんも、よく使うサイトを登録してみてください!
さらに便利に使うコツ
おすすめの登録サイト
効率化を最大限に活かすため、以下のようなサイトの登録がおすすめです:
仕事効率化系
- Gmail(G)
- Googleカレンダー(C)
- Googleドライブ(D)
開発者向け
- GitHub(H)
- Stack Overflow(S)
- MDN Web Docs(M)
デザイナー向け
- Figma(F)
- Adobe Creative Cloud(A)
カスタマイズのアイデア
サイトランチャーをさらに便利に使うためのアイデアを紹介します:
- 頭文字で覚える
- Figma → F、GitHub → G のように、サイト名の頭文字を使うと覚えやすいです
- 使用頻度で配置
- よく使うサイトは打ちやすいキー(F、J、Dなど)に配置しましょう
- カテゴリーで整理
- 数字キー(1〜9)は仕事用、アルファベットは趣味用など、ルールを決めると管理しやすいです
まとめ
今回は、私が開発したChrome拡張機能「サイトランチャー」について紹介しました。
サイトランチャーの魅力をもう一度まとめると:
- ショートカットキーで瞬時にサイトを開ける
- 設定は簡単、使い方もシンプル
- 作業効率が大幅にアップ
ぜひ一度試してみてください。
何か質問や要望があれば、お気軽にコメントでお知らせください。
今後もユーザーの皆さんの声を聞きながら、より使いやすい拡張機能に改善していきたいと思っています。
