Shopifyで商品価格を税込表示にする方法と、税率の正しい設定方法について、まとめました。
なぜ税込価格表示が必要なのか?
まず大前提として、日本では2021年4月1日から「総額表示」が義務化されており、すべての商品価格は「税込」で表示する必要があります。
OKな表示例:
- 11,000円
- 11,000円(税込)
- 11,000円(税抜価格10,000円)
- 11,000円(うち消費税額等1,000円)
NGな表示例:
- 10,000円+税
- 税抜10,000円(※税込がいくらか分からないもの)
Shopifyで税込価格を表示する設定方法
1. 商品価格に税を含める設定
まずは以下の設定で、商品価格に税を含める設定をしてください
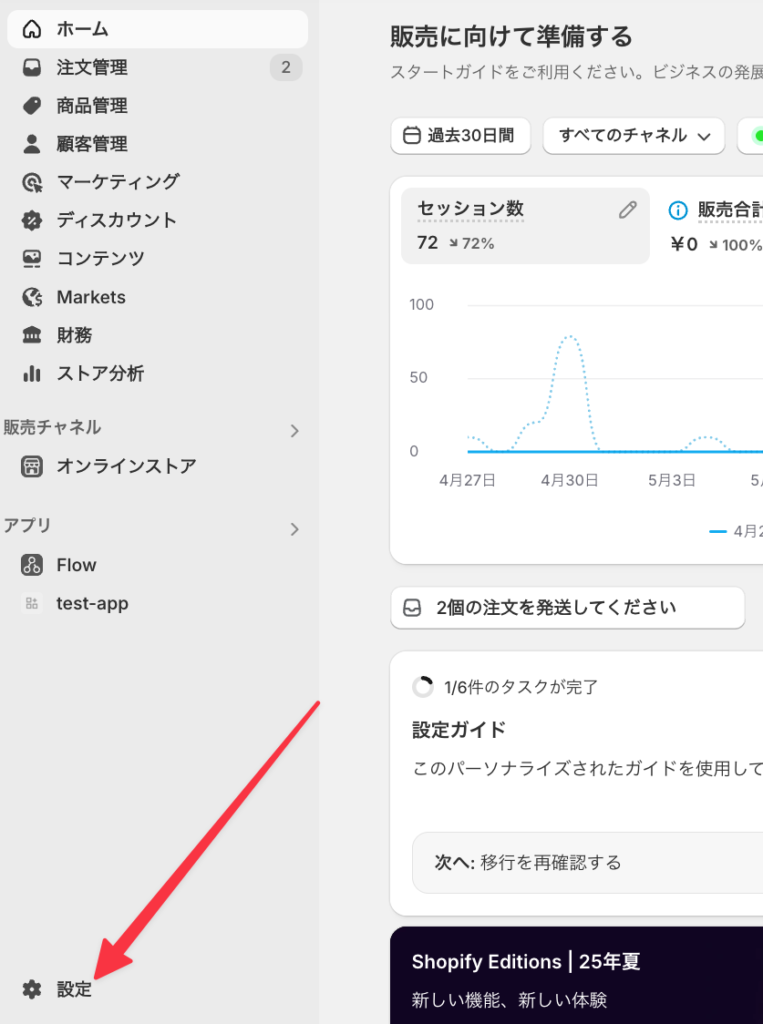
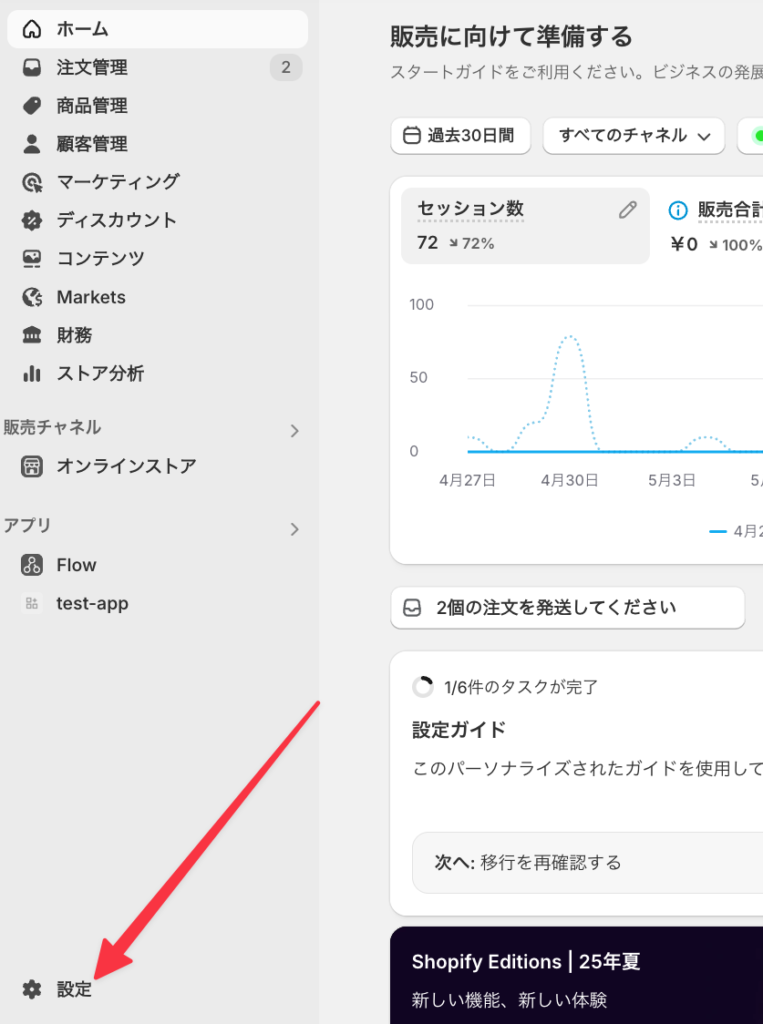
Shopify管理画面にログインし、左下の「設定」をクリックしてください。

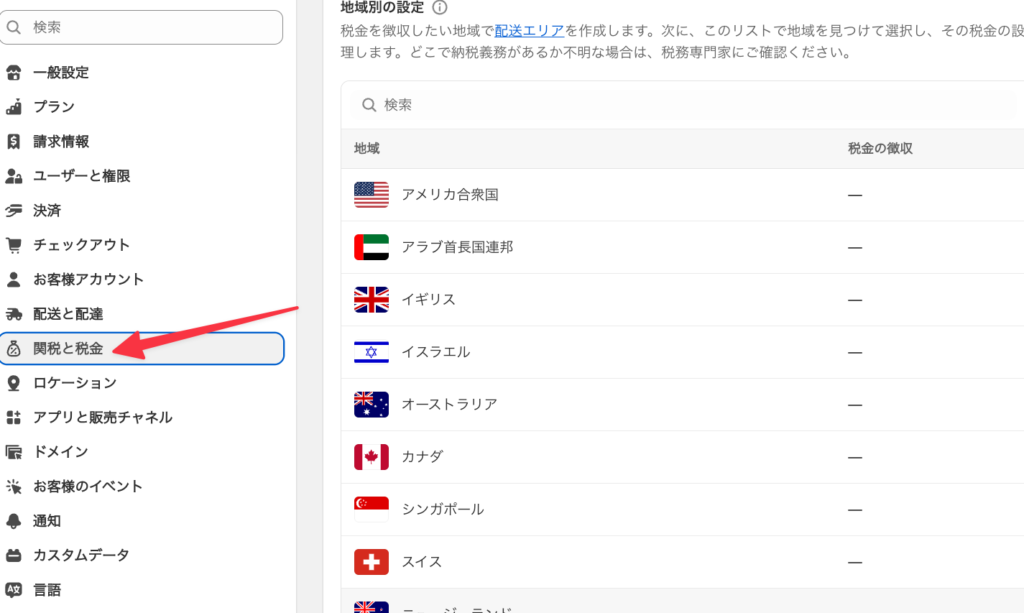
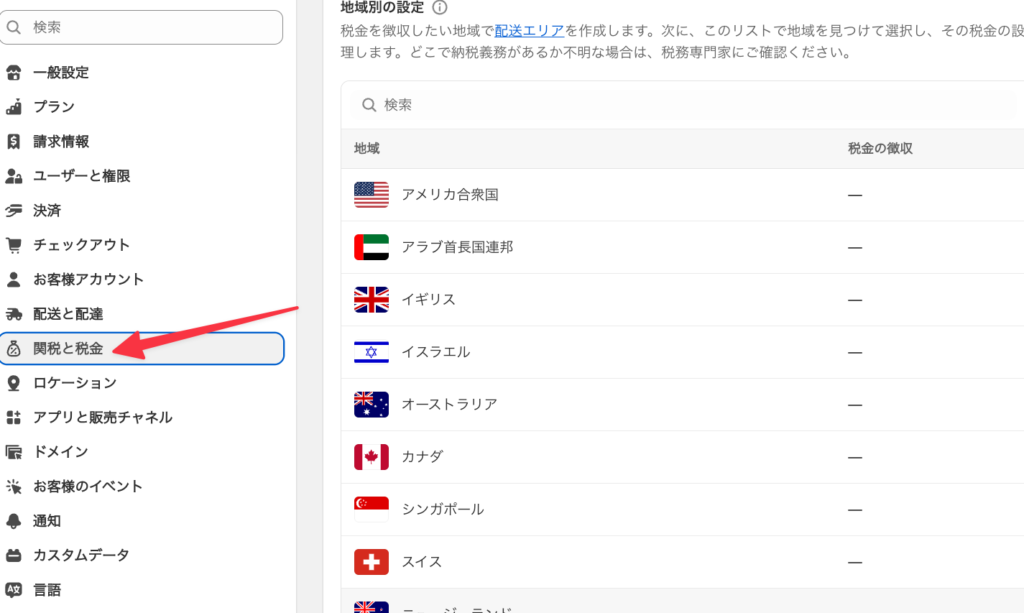
次に「関税と税金」をクリックしてください。

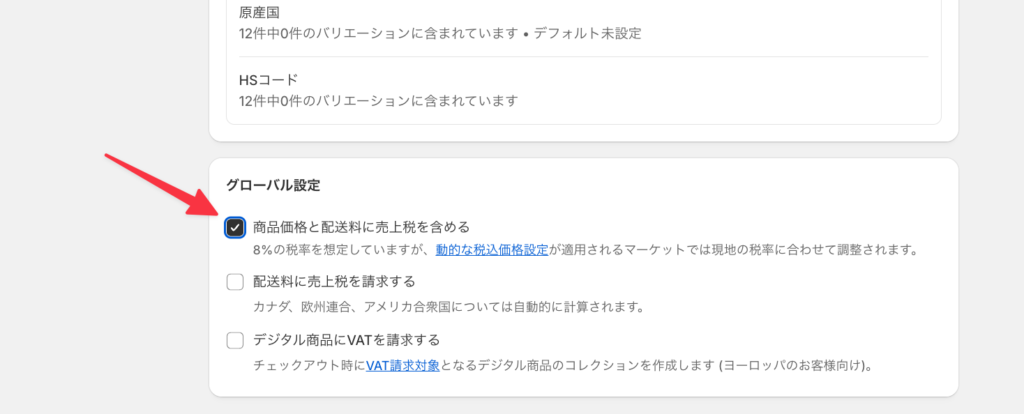
下部の「商品価格と配送料には売上税が含まれている」にチェックを入れ、保存をしてください。

この設定をすると、ストアすべてで税込価格が表示されるようになります。
2. 商品ごとの税設定
次に商品の設定ですが、商品は税込み価格で登録し、「この商品に税を請求する」にチェックを入れてください。

これで設定は完了です。
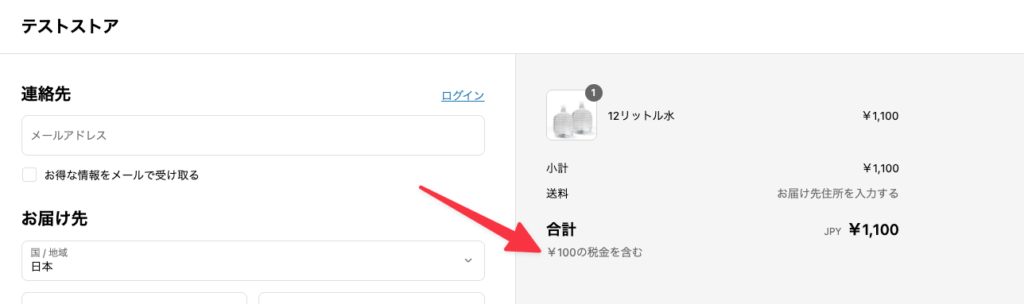
決済画面まで進み、商品が税込みになっていることを確認してください。

チェックアウト画面で税込が表示されないときの対処法
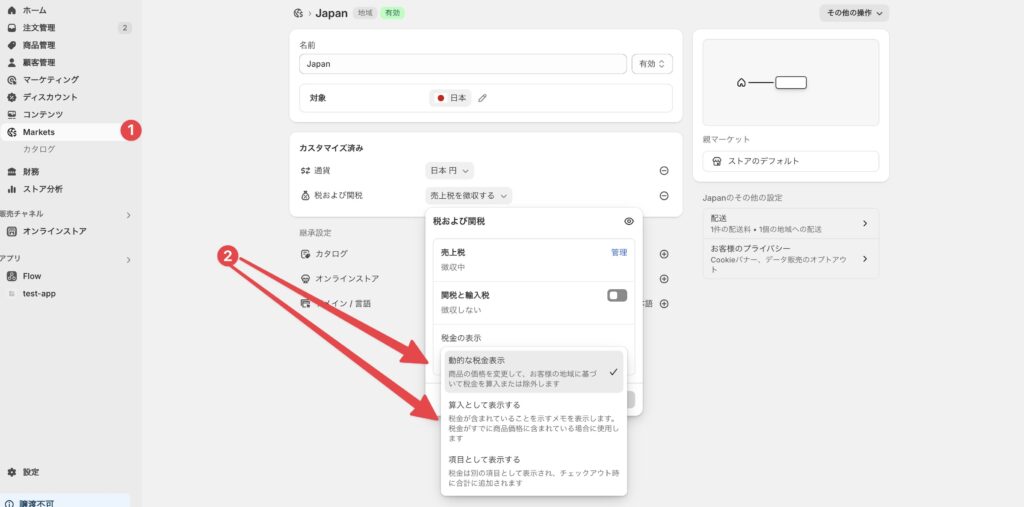
管理画面の「Markets」から該当の国を選択し、下部の税率のドロップダウンを確認してください。

上記のドロップダウンはShopifyの「税金の表示方法」に関する設定項目を表しています。
それぞれの意味は以下の通りです:
1. 動的な税金表示(デフォルト設定)
商品の価格を変更して、お客様の地域に基づいて税金を算入または除外します
- 意味:顧客の所在地(例:日本・アメリカなど)に応じて、税金を価格に含めたり除いたりする仕組みです。
- 例:日本では税込価格で表示され、アメリカでは税抜価格として表示+チェックアウト時に税が加算される、といった挙動になります。
2. 算入として表示する
税金が含まれていることを示すメモを表示します。税金がすでに商品価格に含まれている場合に使用します
- 意味:商品価格は税込価格で固定されており、「この価格には税が含まれています」と表示されます。
- 例:10,000円(税込)と表記し、内訳として「うち税額:909円」のように表示。
3. 項目として表示する
税金は別の項目として表示され、チェックアウト時に合計に追加されます
- 意味:商品価格は税抜で表示され、レジ(カート画面)で別途消費税が加算されます。
- 例:商品が9,091円と表示され、カートで「消費税:909円」が加算されて合計10,000円になる。
補足:どれを選ぶべきか?
- 日本の事業者で 税込価格表示が義務 の場合 → 「算入として表示する」 または 「動的な税金表示」で国内ユーザーには税込になるように設定
- 税抜価格での表示をしたい or 海外販売がメイン → 「項目として表示する」
ご希望の販売形式に応じて選択してください。
Shopifyで税率を設定する方法
Shopifyではデフォルトで日本の税率は10%になっていますが、8%(軽減税率)に対応することも可能です。
軽減税率(8%など)を設定する場合
たとえば食品や新聞など軽減税率(8%)が適用される商品は以下の手順で設定します:
Shopify管理画面にログインし、左下の「設定」をクリックしてください。

次に「関税と税金」をクリックしてください。

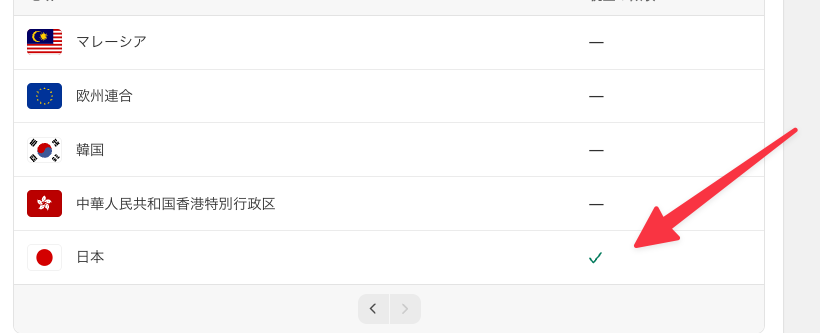
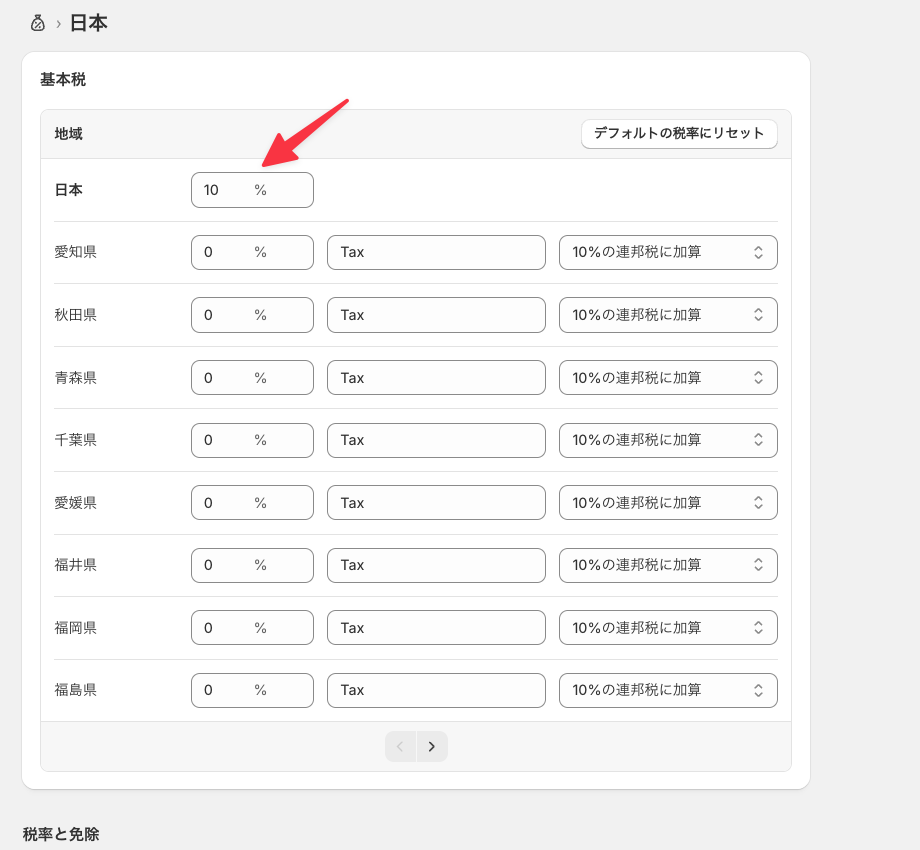
該当の国を選択してください。

商品の税率が全て一緒の場合は以下の部分から設定してください。

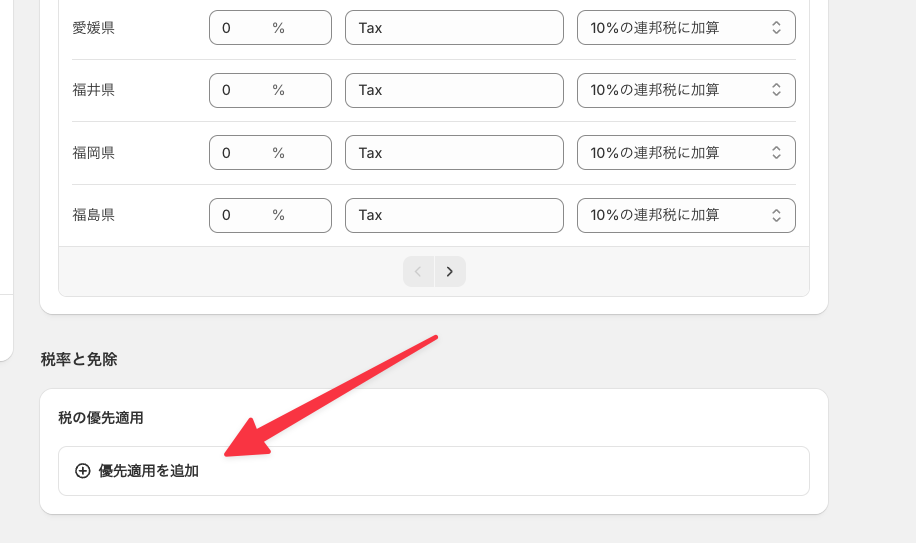
もし、該当のコレクションのみに設定したい場合は、下部の「優先適用を追加」をクリックしてください。

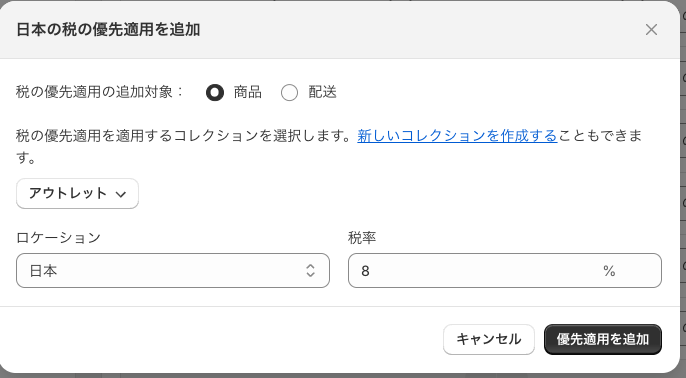
コレクションと税率を設定し、「優先適用を追加」をクリックしてください。

複数の税率が競合した場合は「下の方にある設定」が優先されます。
これで設定が完了です。
送料にも消費税をかけるには?
デフォルトでは送料に税がかかりません。
課税対象にしたい場合は以下の設定を行ってください:
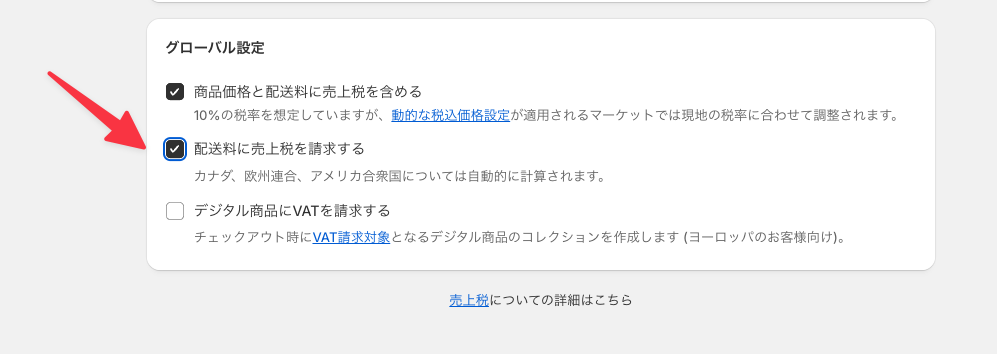
- 「設定」→「関税と税金」
- 「配送に売上税を請求する」にチェック
- 保存

商品が軽減税率(8%)対象であっても、送料には10%の標準税率が適用されます。
さいごに
Shopifyで適切な税込価格表示を設定することで、法令遵守だけでなく、お客様にとって分かりやすく安心できる買い物体験を提供できます。
設定が終わったら、実際に商品をカートに入れて、金額が正しく表示されるかを必ず確認しましょう。
