はじめに
Webサイト開発の世界では次々と新しい技術が登場しますが、その中でも特に注目を集めているのがReactです。Facebook(現Meta)が開発したこのJavaScriptライブラリは、多くの有名サイト(Instagram、Netflix、Airbnbなど)で採用されています。
「Reactって聞くけど、実際どんなものなの?」
「JavaScriptはちょっとわかるけど、Reactを始めるのは難しそう…」
このような疑問や不安を持っている方も多いのではないでしょうか。
本記事では、Web制作に興味のある初心者から中級者の方を対象に、Reactの基本概念から実際の使い方まで、わかりやすく解説します。
Reactとは何か?

Reactは「ユーザーインターフェースを構築するためのJavaScriptライブラリ」です。
簡単に言えば、Webページの見た目を効率よく作るための道具と考えてください。
Reactの特徴
- コンポーネントベース:UIを小さな独立した部品(コンポーネント)に分割して開発
- 仮想DOM:画面の更新を効率化する仕組み
- 一方向データフロー:データの流れが予測しやすく、バグを減らせる
従来のWeb開発では、HTMLでページの構造を作り、CSSでデザインを整え、JavaScriptで動きをつけるという工程を分けて行っていました。
しかし、Reactではこれらを一体的に扱うことができるため、開発効率が大幅に向上します。
Reactの基本概念を理解しよう

Reactを理解するために、いくつかの重要な概念について説明します。
コンポーネント思考とは
Reactの最大の特徴は「コンポーネント」という考え方です。
例えば、ある通販サイトのページは次のようなコンポーネントに分解できます:
- ヘッダー(ロゴ、ナビゲーションメニュー)
- 商品リスト(各商品カード)
- サイドバー(フィルター、カテゴリー)
- フッター(会社情報、リンク集)
それぞれを独立したコンポーネントとして開発することで、次のようなメリットがあります:
- コードの再利用性が高まる
- チームでの分担がしやすくなる
- メンテナンスが容易になる
JSXって何?
ReactはJSXが一般的な記法になります。
JSXはJavaScriptの拡張構文で、HTMLのようにコンポーネントを記述できます。
function Welcome() {
return <h1>こんにちは、React!</h1>;
}一見奇妙に見えるかもしれませんが、これはJavaScriptの中にHTMLを書いているようなものです。
この書き方により、見た目(HTML)とロジック(JavaScript)を一緒に管理できるようになります。
仮想DOMの仕組み
Reactの高速な描画の秘密は「仮想DOM」にあります。
通常のWeb開発では、データが変更されるとDOMを直接操作して画面を更新します。
しかし、DOM操作は比較的コストが高いため、頻繁に行うとパフォーマンスが低下します。
Reactでは、実際のDOMとは別に「仮想DOM」と呼ばれるメモリ上の軽量なコピーを保持しています。
データ変更があると:
- 仮想DOMで変更を計算
- 実際のDOMと比較
- 必要な部分だけを効率的に更新
この仕組みにより、無駄な再描画を減らし、アプリケーションの応答性を向上させています。
Reactの開発環境を整えよう
Reactを始めるには、開発環境を整える必要があります。
開発環境の作成
Reactを始めるには、いくつかの方法がありますが、Viteというビルドツールでの開発がおすすめです。
ターミナルを開き任意のディレクトリで、以下のコマンドを実行してください。
npm create vite@latestすると、いくつかの選択肢が表示されますので、以下のように選択してください。
- Project name: 任意のプロジェクト名(例:my-app)
- Select a framework:
React - Select a variant:
JavaScript
作成されたプロジェクトをエディタで開き、以下のコマンドを実行してください。
npm installその後以下のコマンドを実行してください。
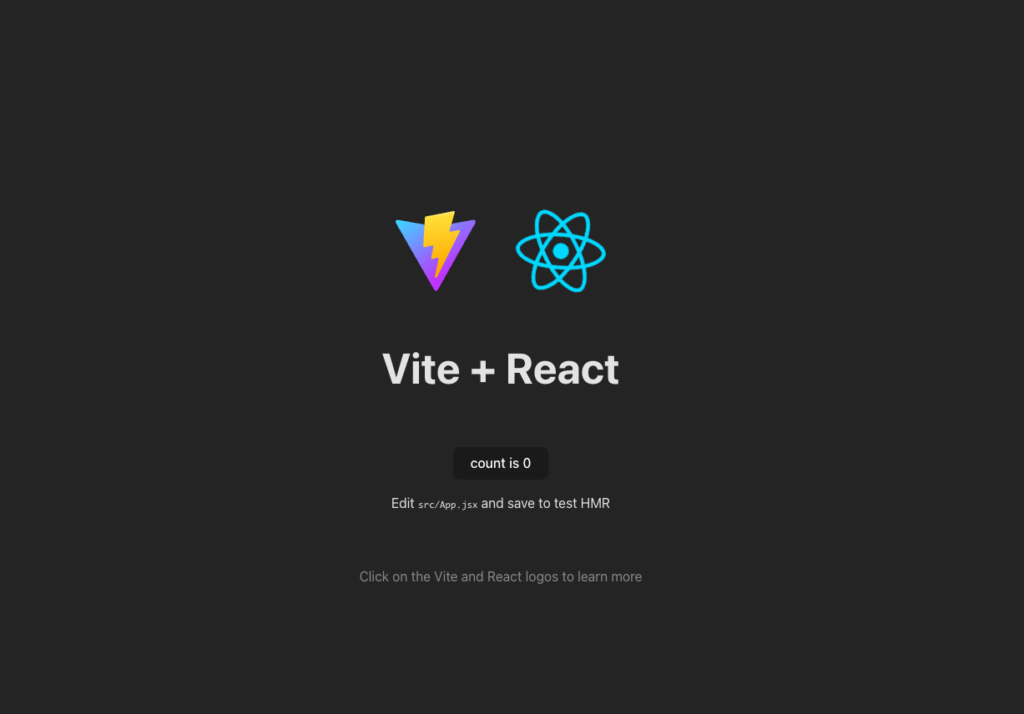
npm run dev以下のようにURLがでてくるので、アクセスするとプロジェクトの立ち上げが完了です。
VITE v6.3.5 ready in 450 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
Viteは開発サーバーの起動や更新が非常に高速で、大規模プロジェクトでも快適に開発できます。
Viteについては以下の記事で解説していますので、あわせて参考にしてみてください。

実際にReactで何かを作ってみよう
環境構築ができたら、簡単なものを作ってみましょう。
最初のコンポーネント作成
src/App.jsxを開き、もともとのコードを全て削除し、内容を次のように書いてみてください:
import React from 'react';
function App() {
return (
<div className="App">
<h1>はじめてのReact</h1>
<p>このテキストはReactで表示されています!</p>
</div>
);
}
export default App;これだけで、画面に「はじめてのReact」というタイトルとテキストが表示されます。

状態(State)を使ってみる
Reactの醍醐味は、状態(State)を使った動的なUIです。
以下のように記述してカウンターを作ってみましょう:
import React, { useState } from 'react';
function Counter() {
// countという状態変数と、それを更新するsetCount関数を宣言
const [count, setCount] = useState(0);
return (
<div>
<p>現在のカウント: {count}</p>
<button onClick={() => setCount(count + 1)}>
増やす
</button>
</div>
);
}
export default Counter;このコードでは:
useState(0)で初期値0の状態変数を作成countで現在の値を表示- ボタンをクリックすると
setCountで値を更新 - 値が更新されると自動的に画面も更新される
これが「リアクティブ」なUIの基本です。
ToDoリストを作ってみる
次に一歩進んで、シンプルなToDoリストを作ってみましょう:
import React, { useState } from 'react';
function TodoList() {
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
const addTodo = () => {
if (input.trim() !== '') {
setTodos([...todos, input]);
setInput('');
}
};
return (
<div>
<h2>ToDoリスト</h2>
<input
type="text"
value={input}
onChange={(e) => setInput(e.target.value)}
placeholder="新しいタスクを入力"
/>
<button onClick={addTodo}>追加</button>
<ul>
{todos.map((todo, index) => (
<li key={index}>{todo}</li>
))}
</ul>
</div>
);
}
export default TodoList;このコードでは:
- 入力値と ToDo リストを状態として管理
- 入力欄の値が変わるたびに
input状態を更新 - 「追加」ボタンを押すと、入力値をリストに追加
- リストの内容を画面に表示
これだけで、基本的なToDoリストアプリの完成です!
Reactの実践的な使い方
基本を理解したら、実際の開発で役立つ知識も身につけていきましょう。
コンポーネントの分割
大きなUIをより小さなコンポーネントに分割することで、コードが整理され、再利用性が高まります。
コンポーネント名は「先頭大文字+キャメルケース(PascalCase)」で書きます。
これはReactが大文字で始まる識別子をコンポーネントと認識するためであり、HTMLタグとの区別にもなります。
例えば、先ほどのToDoリストを分割すると以下のようになります:
src/
├── components/
│ ├── TodoItem.jsx
│ └── TodoList.jsx
├── App.jsx//TodoItem.jsx
export function TodoItem({ text }) {
return <li>{text}</li>;
}// TodoList.jsx
import React, { useState } from "react";
import { TodoItem } from "./TodoItem";
export function TodoList() {
const [todos, setTodos] = useState([]);
const [input, setInput] = useState("");
const addTodo = () => {
if (input.trim() !== "") {
setTodos([...todos, input]);
setInput("");
}
};
return (
<div>
<h2>ToDoリスト</h2>
<div>
<input
value={input}
onChange={(e) => setInput(e.target.value)}
placeholder="新しいタスクを入力"
/>
<button onClick={addTodo}>追加</button>
</div>
<ul>
{todos.map((todo, index) => (
<TodoItem key={index} text={todo} />
))}
</ul>
</div>
);
}
//App.jsx
import { TodoList } from "./components/TodoList";
export default function App() {
return (
<div>
<TodoList />
</div>
);
}このように、UIの一部を独立したコンポーネントとして切り出すことで、メンテナンス性が向上します。
データの受け渡し(Props)
Reactでは親コンポーネントから子コンポーネントへデータを渡す仕組み(Props)があります。
これにより、コンポーネント間で情報を共有できます。
src/
├── components/
│ └── Button.jsx
├── App.jsx// Button.jsx
export function Button({ text, onClick }) {
return (
<button onClick={onClick} className="custom-button">
{text}
</button>
);
}import { Button } from "./components/Button";
export default function App() {
const handleClick = () => {
alert("ボタンがクリックされました!");
};
return (
<div>
<h1>Propsのサンプル</h1>
<Button text="クリックしてね" onClick={handleClick} />
</div>
);
}この例では、Buttonコンポーネントは親から「テキスト」と「クリック時の動作」を受け取っています。
Reactと相性の良いツール・ライブラリ
Reactエコシステムには多くの便利なツールやライブラリがあります。
代表的なものをいくつか紹介します。
スタイリングライブラリ
- styled-components:JSの中でCSSを書けるCSSinJSライブラリ
- Tailwind CSS:ユーティリティファーストのCSSフレームワーク
- Material-UI:Googleのマテリアルデザインを実装したコンポーネントライブラリ
状態管理ライブラリ
- Redux:予測可能な状態管理のためのライブラリ
- Recoil:Reactのための状態管理ライブラリ(Facebook製)
- Zustand:シンプルで使いやすい状態管理ライブラリ
ルーティング
- React Router:React用の標準的なルーティングライブラリ
- Next.js:ファイルベースのルーティングを含む包括的なフレームワーク
おすすめの教材
最後に、React学習に役立つおすすめ教材をいくつかご紹介します。
気になる方はぜひチェックしてみてください。
モダンJavaScriptの基礎から始める挫折しないためのReact入門

JavaScriptの基本から丁寧に解説してくれるので、文法に不安がある人でも安心して学習できるUdemyの講座です。
Reactの仕組みを手を動かしながら理解できる構成になっており、「自分でもアプリが作れた!」という実感が得られるので、楽しく学ぶことができます。
【2024年最新】React(v18)完全入門ガイド|Hooks、Next14、Redux、TypeScript

「Reactの基礎はわかったけど、実務で通用するスキルを身につけたい」という方におすすめなUdemyの講座です。
Rest APIとの連携やパフォーマンス最適化、テスト手法など、実務で役立つ知識も豊富に取り上げられています。
「Reactを使って実際にアプリケーションを開発できるようになりたい」
そんな目標を持つ方にとって、最適な講座です。
モダンJavaScriptの基本から始める React実践の教科書
本書は、上記で紹介した「モダンJavaScriptの基礎から始める挫折しないためのReact入門」の書籍版のようなイメージです。
React HooksやTypeScriptの導入、CSSの適用方法など、実務で役立つ知識が豊富に盛り込まれています。
実際の読者からは、「Reactの入門書として最適」「モダンJavaScriptの理解が深まった」といった声が寄せられており、React学習のスタート地点として高く評価されています。
さいごに
本記事では、Reactの基礎から実践的な開発手法までを解説しました。
Reactは習得のハードルがやや高く感じるかもしれませんが、基礎をしっかり押さえることで一気に視界が開けます。
小さな一歩から始めて、自分だけのアプリケーションを少しずつ形にしていきましょう。
また、ドキュメントが非常にわかりやすいので一度目を通しておくのがおすすめです。